flowchart LR
A{node 1}-- is -->B(node 2)
A-- has -->C[node 3]
Quarto
HappyR, AgroParisTech
MaIAGE
May 3, 2024
Notebooks
RMarkdown & Jupyter Notebook
- Framework for data science
- Easiest way to make computational documents
- An (optional) YAML header surrounded by
--- - R/Python code chunks surrounded by
``` - Text mixed with simple text formatting with markdown.
- An (optional) YAML header surrounded by
- Export knit and processed by pandoc to produce a complete report containing all text, code and results.
Analyze. Share. Reproduce.
RMarkdown & Jupyter Notebook
The R Markdown ecosystem

Quarto: Next generation R Markdown

Quarto unifies and extends the R Markdown ecosystem
Quarto is a new, open-source, scientific and technical publishing system

So what is Quarto ?
Quarto is a command line interface (CLI) that renders plain text formats (.qmd, .rmd, .md) OR mixed formats (.ipynb/Jupyter notebook) into static PDF/Word/HTML reports, books, websites, presentations and more

Quarto powers Computo
Benefits of Quarto
From the R user point of view:
Decoupling from R
- Quarto is multi-core and multi-engine
- Dedicated CLI
- Unlike Rmd / Jupyter notebooks, Quarto is multi-lingual1
- Compatible with your editor (Jupyter Lab, Neovim, VS Code, RStudio, etc), with many visual edition modes available
- Makes collaboration easier
Quarto highlights
- Consistent implementation of handy features across outputs: tabsets, code-folding, syntax highlighting, etc.
- More accessible defaults as well as better support for accessibility.
- Guardrails, particularly helpful for new learners: YAML completion, informative syntax errors, etc.
- Support for other languages like Python, Julia, Observable, and more via Jupyter engine for executable code chunks.
Native support (I)
- citations: bibliography files (bibtex), bibliography style (csl)
- cross-references for figures (
fig-), tables (tbl-), sections (sec-), equations (eq-), (thm-), etc
Native support (II)
Extensions
include-code-files: code from source filesfontawesome,academicons, … : Use iconscollapse-social-embeds: include social items.- Journal Articles Template
quarto-inrae-extension: INRAE formats for HTML, PDF, Docx, Revealjs, and Beamer, thanks to @david_carayon- …
Outputs
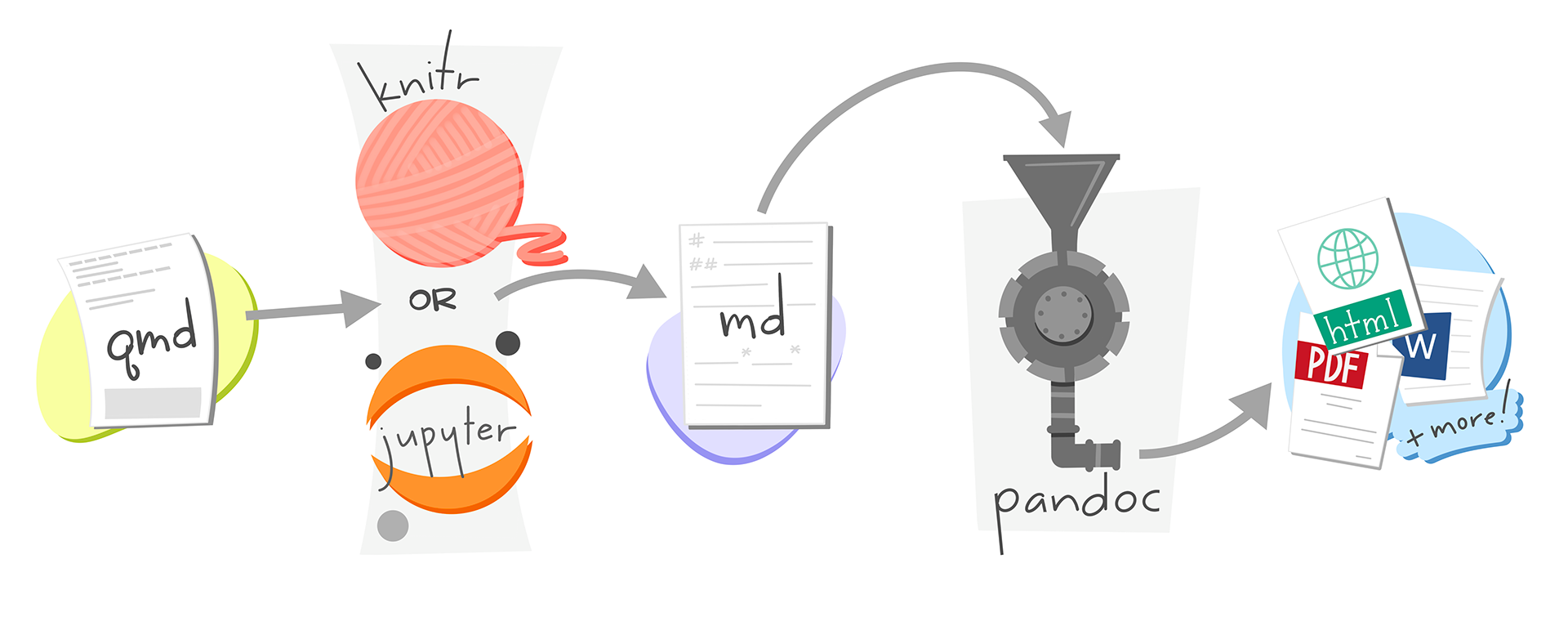
Quarto CLI orchestrates each step of rendering

Quarto makes moving between formats straightforward
Continuous Deployment
GitLab Pages
![]()
- The app’s built output files are in a folder named
public
.gitlab-ci.yml
# The Docker image that will be used to build your app
image: rocker/verse:4.4
# Functions that should be executed before the build script is run
before_script:
- quarto install extension davidcarayon/quarto-inrae-extension --no-prompt
pages:
script:
- quarto render
artifacts:
paths:
# The folder that contains the files to be exposed at the Page URL
- public
rules:
# This ensures that only pushes to the default branch will trigger
# a pages deploy
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCHGithub Actions for Quarto
- quarto-dev/quarto-actions/setup - Install Quarto
- quarto-dev/quarto-actions/render - Render project
- quarto-dev/quarto-actions/publish - Publish project
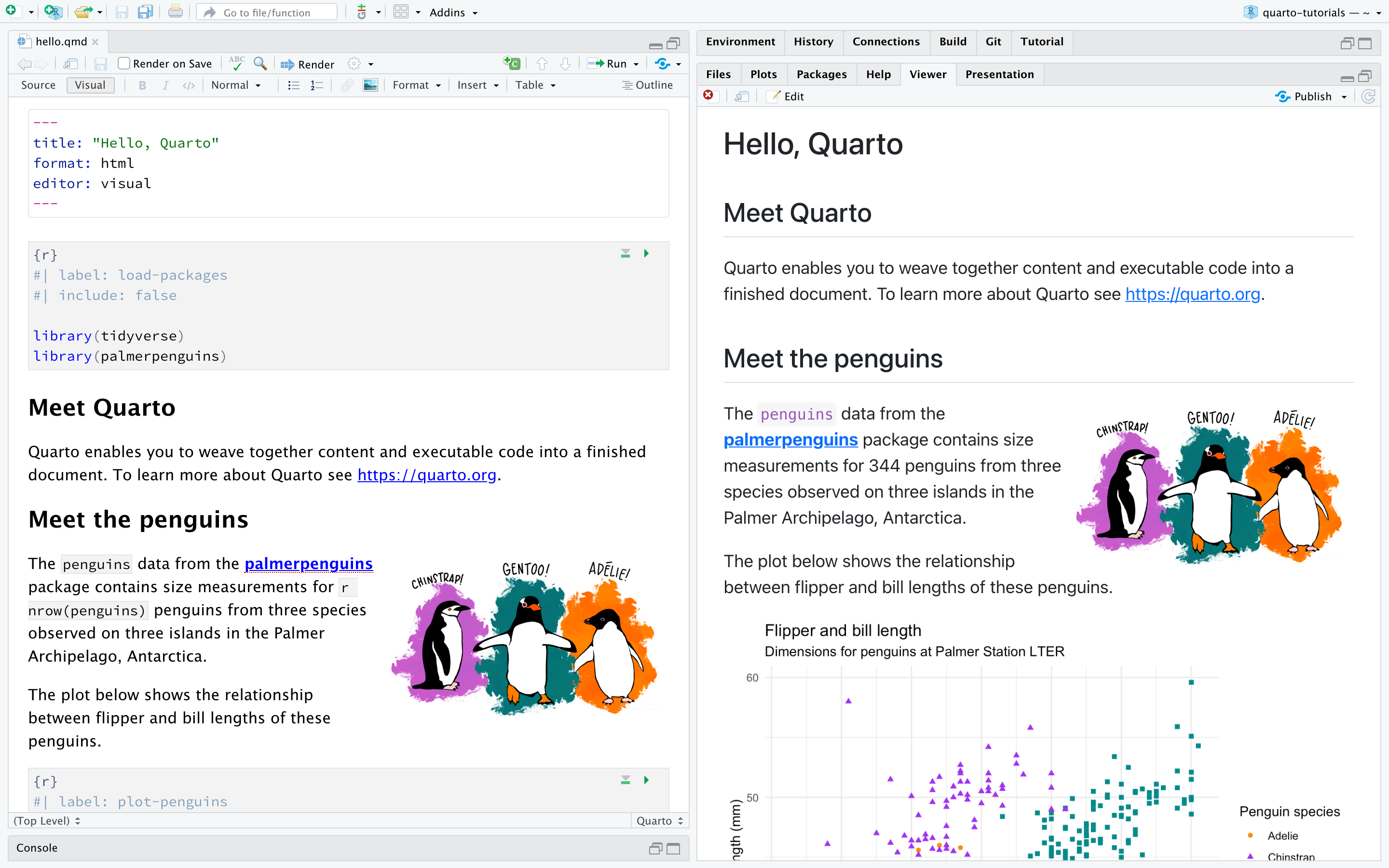
Demo: RStudio integration

Demo: presentations
Easy presentations
![]()
Toggle the slide menu with the menu button (or press m) to go to other slides and access presentation tools.
Some other tools like PDF Export in this settings.
Press Escape (or press o) to toggle overview mode.
![]()
Use the chalkboard button (or press b) to toggle the chalkboard.
![]()
Use the notes canvas button (or press c) to toggle drawing on top of the current slide.
Lightweight syntax
Callout-blocks
Note
Five shades of callouts: note, warning, important, tip and caution.
Pretty Code
- Over 20 syntax highlighting themes available
- Default theme optimized for accessibility
Code Animations
- Over 20 syntax highlighting themes available
- Default theme optimized for accessibility
Code highlighting
- Highlight specific lines for emphasis
- Incrementally highlight additional lines
Widgets
Native support for JupyterWidgets (Jupyter) and htmlwidgets (R/knitr)
Transitions (I)
Use . . . to indicate a break at an arbitrary location
Let’s have a look at iris
| Sepal.Length | Sepal.Width | Petal.Length | Petal.Width | Species |
|---|---|---|---|---|
| 5.1 | 3.5 | 1.4 | 0.2 | setosa |
| 4.9 | 3.0 | 1.4 | 0.2 | setosa |
| 4.7 | 3.2 | 1.3 | 0.2 | setosa |
| 4.6 | 3.1 | 1.5 | 0.2 | setosa |
| 5.0 | 3.6 | 1.4 | 0.2 | setosa |
| 5.4 | 3.9 | 1.7 | 0.4 | setosa |
Fragments
::: {.fragment}
Fade in
:::
::: {.fragment .fade-out}
Fade out
:::
::: {.fragment .strike}
Strike text
:::
::: {.fragment .fade-in-then-out}
Fade in, then out
:::
::: {.fragment .fade-up}
Slide up while fading in
:::Fade in
Fade out
Strike text
Fade in, then out
Slide up while fading in
Column output
Tabset output
Easy layouts
Observable graphs
Turn presentations into applications with Observable and Shiny. Use component layout to position inputs and outputs.
viewof bill_length_min = Inputs.range(
[32, 50],
{value: 35, step: 1, label: "Bill length (min):"}
)
viewof islands = Inputs.checkbox(
["Torgersen", "Biscoe", "Dream"],
{ value: ["Torgersen", "Biscoe"],
label: "Islands:"
}
)Demo: websites
Productions Migale
RMarkdown vs. Quarto
Should I Switch to Quarto?

Should you switch to Quarto? Not necessarily. If you find R Markdown meets your needs, you can definitely stay there. It is not imperative to switch. Quarto’s goal is to cover most features of R Markdown eventually, but it may be impossible to become a strict superset of R Markdown.
- Yihui Xie
Some Killer Apps for Quarto (HTML)
- Standardized YAML across formats
- Decoupled from RStudio
- More consistent presentation across formats
- Tab Panels
- Code Highlighting
- Output Freezing
- Precise Layouts
RMarkdown
Quarto
```{r}
#| label: "setup"
#| include: false
knitr::opts_chunk$set(echo = TRUE)
library(tidyverse)
library(DT)
library(ggimage)
```Options are moved to within the code chunk using #| (hash-pipe) for each line
How to move to Quarto
- Install Quarto
- Start a Quarto Project
- Convert your Rmarkdown Documents
- Change your
output:to the correspondingformat:in your YAML - Use
knitr::convert_chunk_header()to convert your code blocks (outputs a.qmdfile)
- Change your
- Render your files
- For websites: edit your
_quarto.ymlfile if necessary - Publish
Take Home Message
- Quarto is a new, open-source, scientific and technical publishing system
- Quarto supports multiple languages / IDEs
- Quarto standardizes a lot of outputs
- Does a better job of one document, many outputs
- Lots of publishing features (references, figures, etc.)
- Very well documented
Sources
Sources
- Quarto, Get Started
- Guides
- Hello Quarto & Keynote
- Quarto presentations
- Get started with Quarto workshop
- With Quarto Coming, is R Markdown Going Away? No.

Quarto – HappyR – May 3, 2024













Social media
Videos
gist